The use of a CSS toggle switch and buttons in web development has become increasingly popular due to their ability to enhance the user experience by providing an interactive and intuitive interface.
In this article, we’ll share an exceptional collection of free CSS toggle switches and buttons. Our list includes stylish toggle switches, colorful buttons, and even some creative variations you may not have seen before!
What is Toggle Switch?
A CSS toggle switch is a button that can switch between two states, typically on/off. It is an essential component of any user interface, providing a visual cue to users that they can toggle a specific feature or option. A toggle switch typically consists of a button or switch, which changes position when clicked, and an associated label indicating the current state.
Best CSS Toggle Switches and Buttons
All-CSS Toggle Switch (Checkbox Hack)

The All-CSS Toggle Switch is a simple and elegant toggle switch that can be easily customized to match your design needs. It uses the “Checkbox Hack” technique to create the switch, making it completely CSS-based. The toggle switch is also responsive, so it can be used on any device.
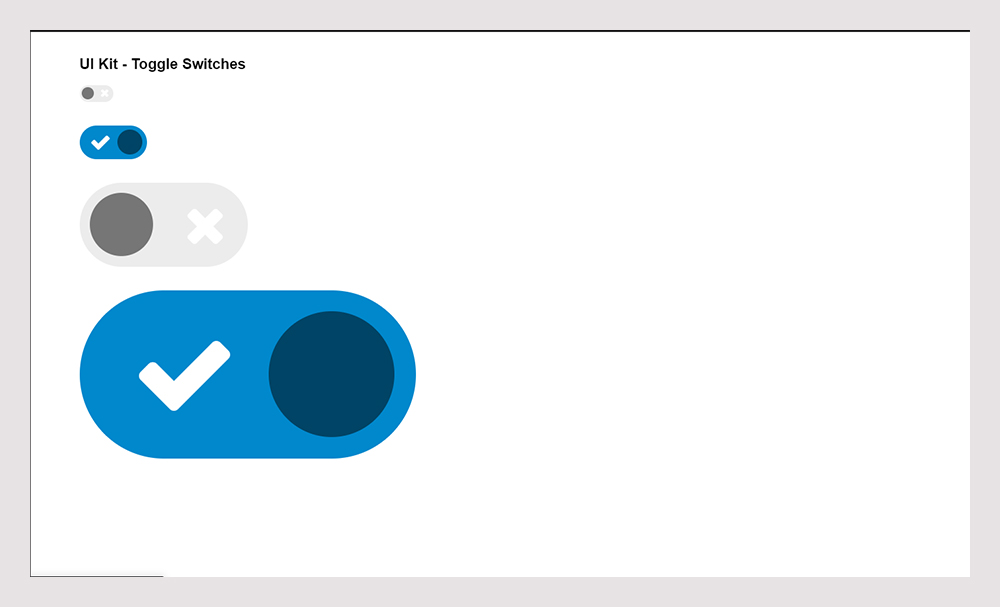
UI Kit – Toggle Switch

The UI Kit Toggle Switch is a modern and stylish toggle switch that can be easily added to your web project. It is built using HTML, CSS, and JavaScript and can be easily customized to match your design requirements. The toggle switch is also responsive, making it perfect for any device.
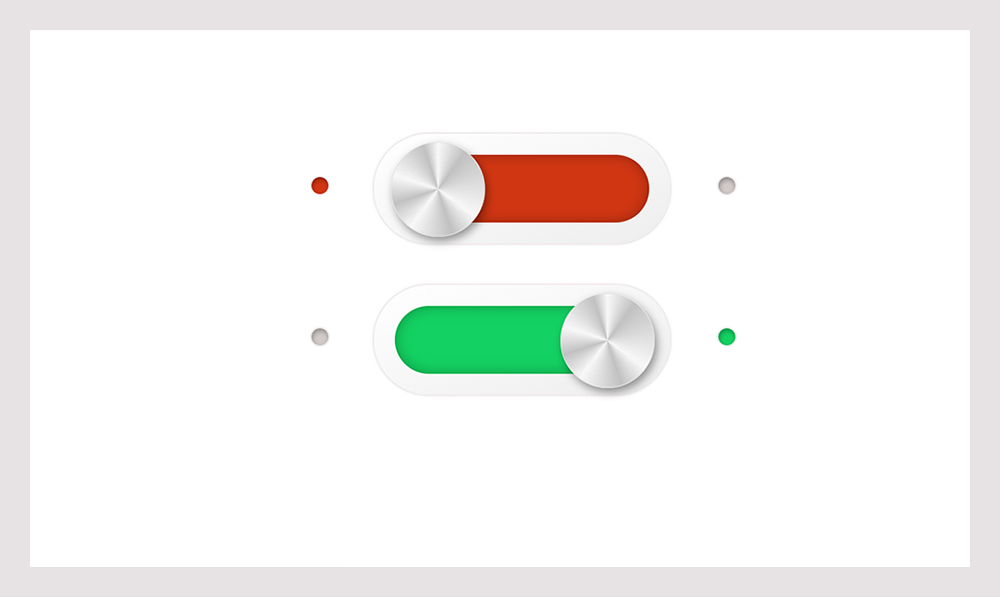
Shiny Toggle Switches

Shiny Toggle Switches are a set of beautiful and sleek toggle switches that can add a touch of elegance to your web project. The toggle switches are built using HTML and CSS, making them lightweight and easy to implement.
Toggle Switch

The Toggle Switch is a simple and clean toggle switch that can be easily added to any web project. It is built using CSS and HTML, making it easy to customize and implement.
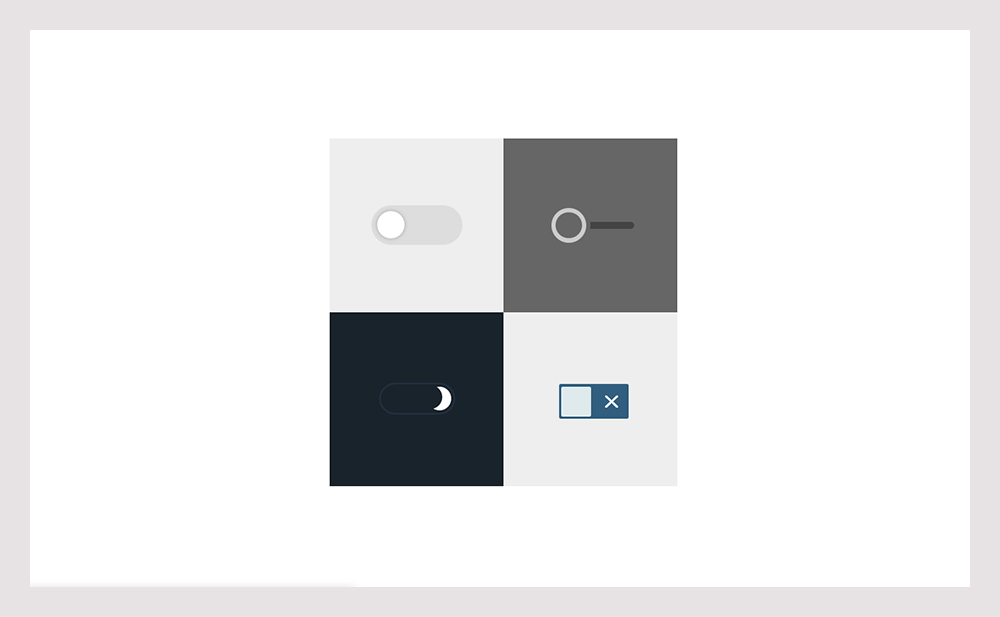
Custom Checkbox / Toggle Switch

The Custom Checkbox / Toggle Switch is a unique toggle switch that can be easily customized to match your design requirements. It is built using HTML and CSS, making it lightweight and easy to implement.
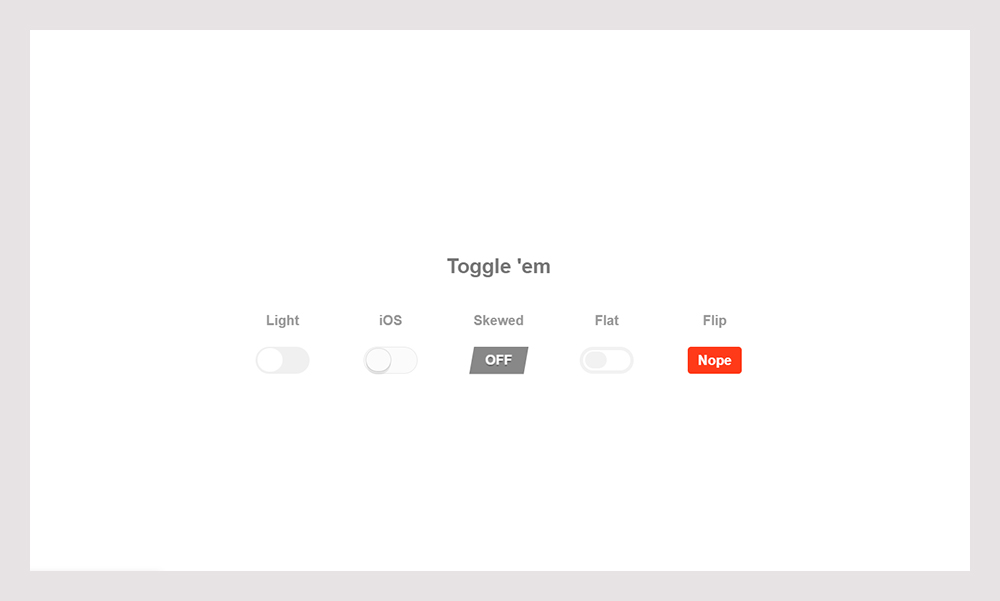
Pure CSS toggle buttons

Pure CSS toggle buttons are a set of minimalistic and elegant toggle switches that can add a touch of sophistication to your web project. They are built using CSS and HTML, making them lightweight and easy to implement. The toggle switches are also responsive, making them perfect for any device.
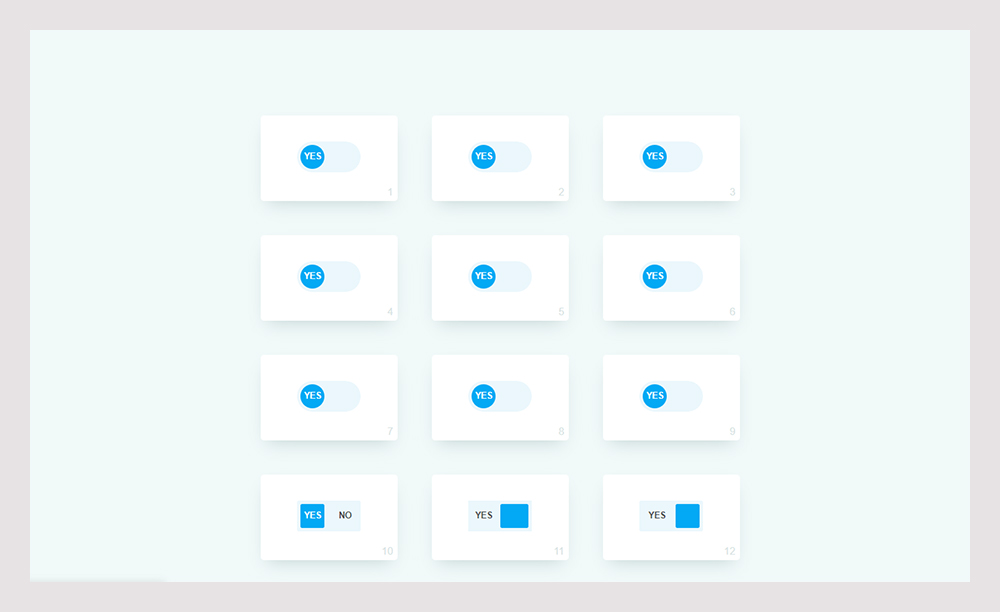
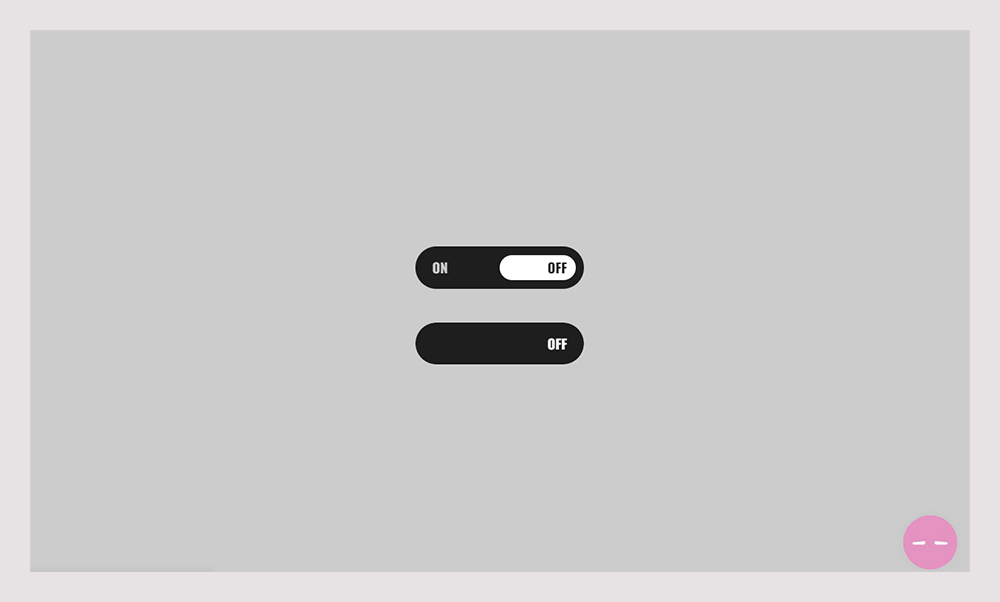
Pure CSS Toggle Buttons | ON-OFF Switches

Pure CSS Toggle Buttons is a set of sleek and modern toggle switches that can be easily added to any web project. They are built using CSS and HTML, making them lightweight and easy to customize.
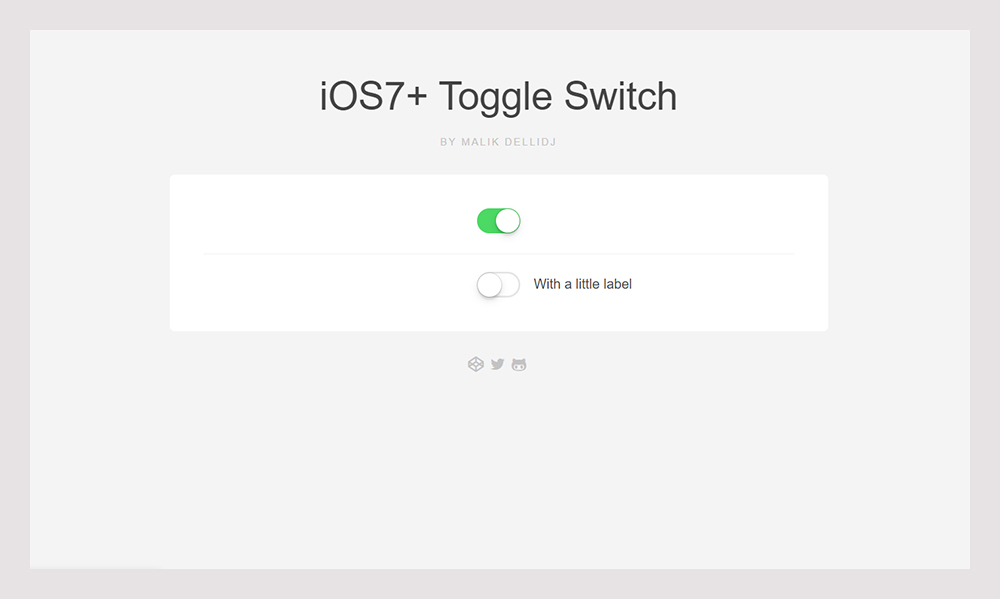
iOS7+ Toggle Switch CSS Only

This iOS7+ toggle switch is another simple and elegant option for your website. It uses pure CSS to create a realistic-looking switch with subtle animations when toggled. The design is clean and modern, making it a great option for websites with a contemporary aesthetic.
Big Fat Toggle Switch

The Big Fat Toggle Switch lives up to its name – it’s a chunky, bold option that’s hard to miss. This toggle switch uses CSS to create a realistic-looking switch that can be customized with different colors and styles. It’s a great option if you want your toggle switch to be a prominent feature on your website.
Neumorphism Toggle Switch

The Neumorphism Toggle Switch is a stylish option that uses the neomorphic design trend to create a 3D effect. This toggle switch has a soft, pillowy appearance that makes it stand out from other options. It’s a great choice for websites that want to incorporate neomorphic design elements.
Simple CSS Switch / Toggle

This Simple CSS Switch is a minimalist option that uses clean lines and basic shapes to create a simple but effective toggle switch. It’s easy to customize with different colors and styles, and it’s a great option for websites that want a clean, streamlined look.
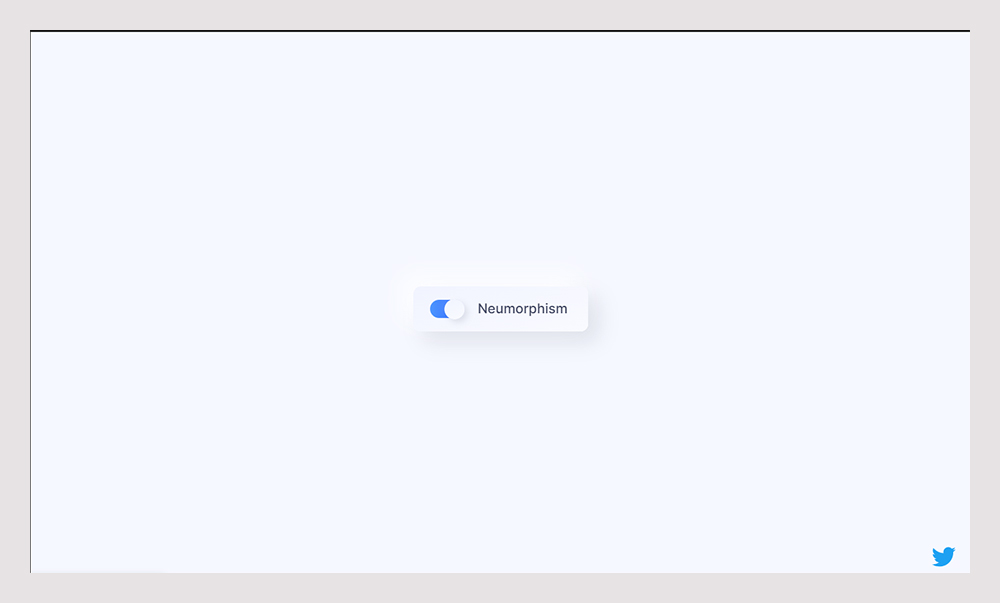
Neumorphism Toggle

This Neumorphism Toggle is another option that incorporates the neomorphic design trend. It uses CSS to create a 3D effect that gives the toggle switch a soft, pillowy appearance. The design is clean and modern, making it a great choice for websites that want to incorporate neomorphic design elements.
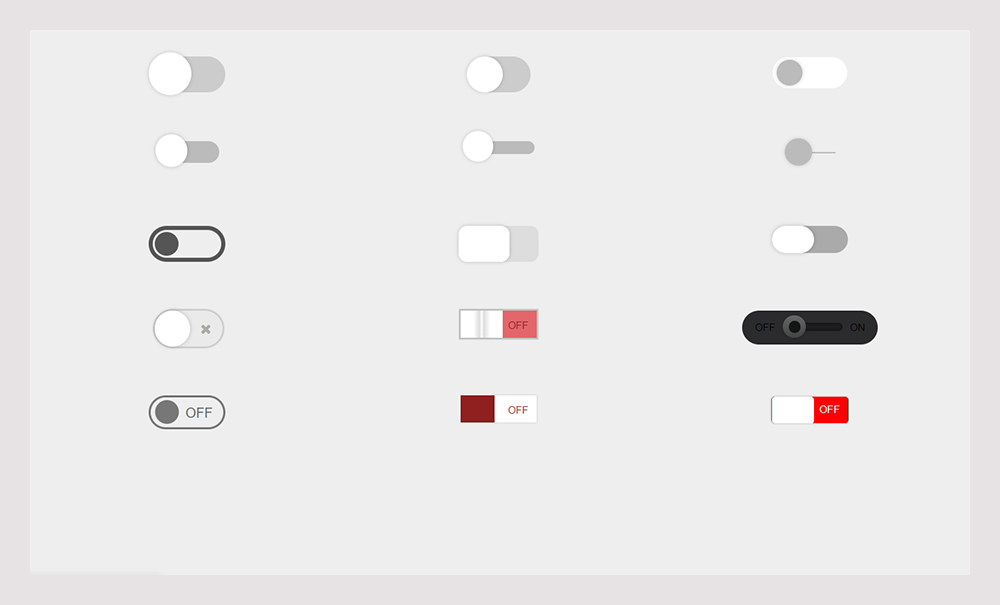
Switchers (Checkboxes)

Switchers is a set of checkboxes that use CSS to create a unique, eye-catching effect. When toggled, the checkboxes slide and change color, creating a fun and interactive experience for users. This set is great for websites that want to add a playful touch to their design.
Simple Toggle

This Simple Toggle is a clean and minimalist option that uses CSS to create a simple but effective toggle switch. It’s easy to customize with different colors and styles, making it a great choice for websites that want a clean, streamlined look.
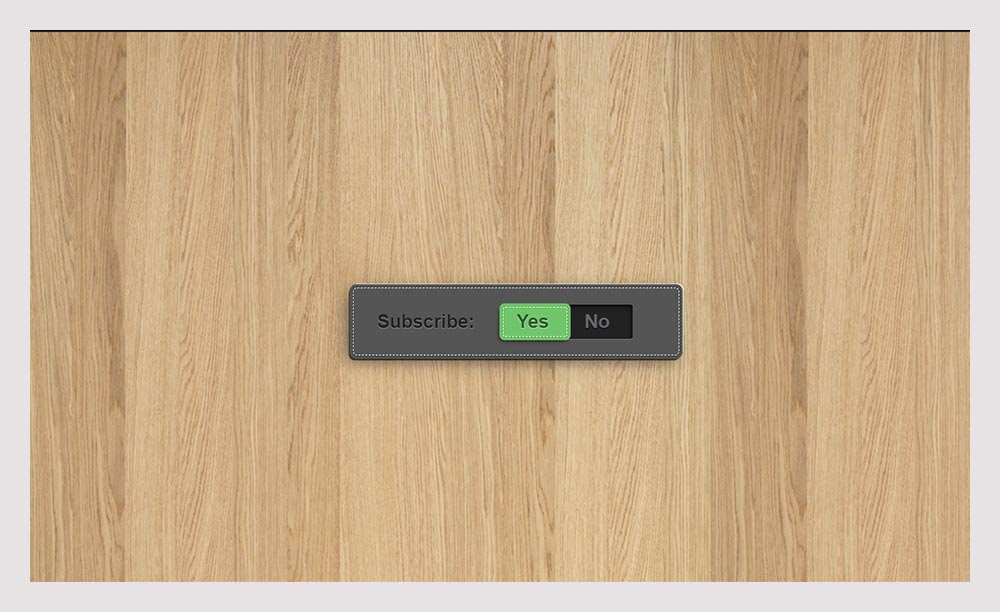
Toggle Buttons

Toggle Buttons are a set of buttons that use CSS to create a toggle switch effect. The buttons are customizable with different colors and styles, making it easy to integrate them into your website’s design. This set is a great option for websites that want to add an interactive element to their design.
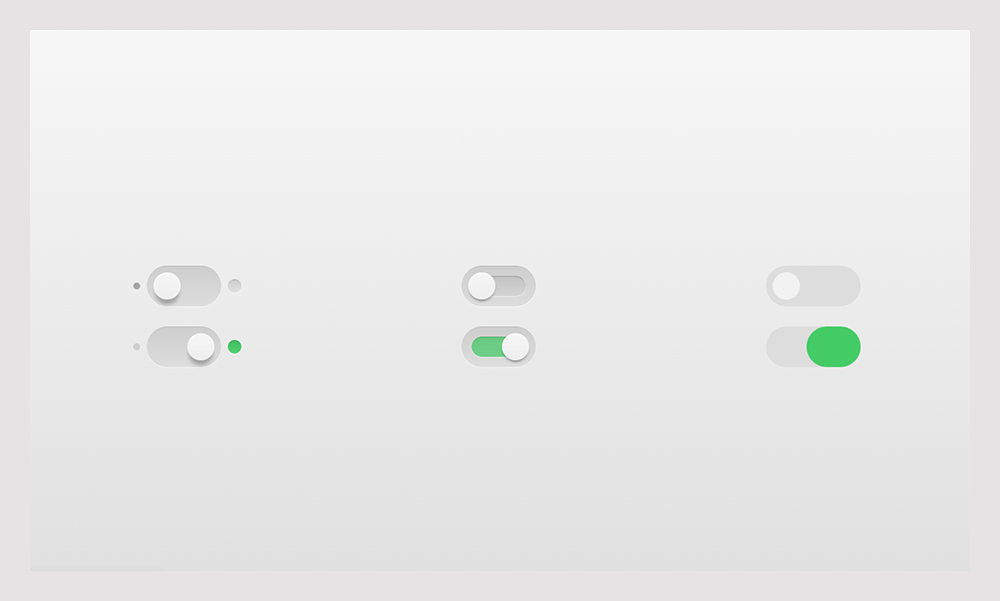
Switches

Switches are a set of toggle switches that use CSS to create a simple and elegant effect. The switches are easy to customize with different colors and styles, making it easy to integrate them into your website’s design. This set is a great option for websites that want a clean, streamlined look.
Vertical Toggle Switch / Pure CSS

This Vertical Toggle Switch is a unique option that uses CSS to create a toggle switch that’s oriented vertically. It’s a great choice if you want to add a unique design element to your website. The toggle switch is easy to customize with different colors and styles.
Browse More: Freebies
Endnote
There are many beautiful and functional CSS toggle switches and buttons available for free online. Whether you want a simple, minimalist toggle switch or a bold, eye-catching button, there’s sure to be an option that fits your needs. By incorporating these toggle switches and buttons into your website’s design, you can create an engaging and interactive experience for your users.