These Days, we are overloaded with content, and customers come across lots of websites, apps, products, and much more. Among these contents, how to stand out? How to make your website, app, or product unique? What kind of strategies should be implemented to leave a lasting impact on the customer’s mind?
Well, it can be of multiple things but here we are going to talk about the power of animation. The potential of motion or animation in website design is of paramount importance.
Today, website animations have come far since their launch, and web designers now have plenty of readymade and advanced tools to design websites with animated content. So, let’s discuss the benefits of using animation in website design, elucidating its various types, and more.
Defining Animation in Web Design

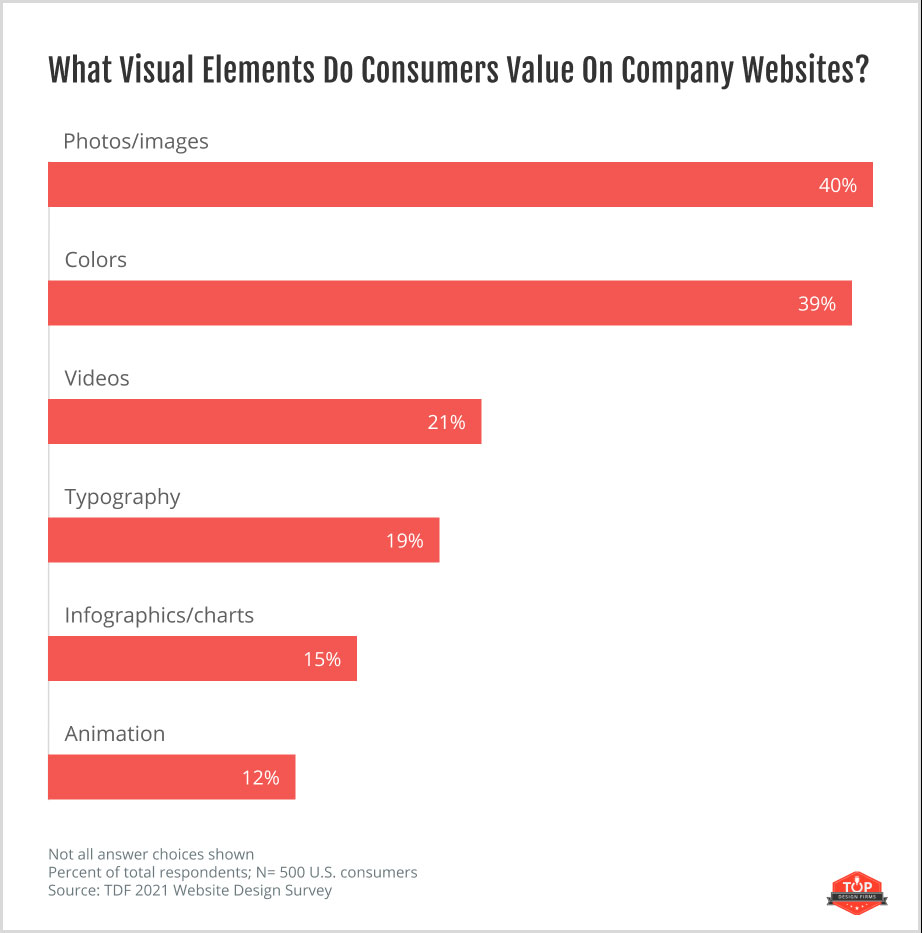
Source: Top Design Firms
Using motion and interactive elements on a website is known as web animation. This can range from simple loading animations and hover effects to more intricate animated images and interactive components.
It can be included in the web design process at several points, starting with the wireframe and initial concept and continuing to develop and launch the finished product.
The most apparent benefit of animation in websites is the ability to deliver an appealing user experience because research indicates that consumers comprehend moving images 60,000 times quicker than written words.
7 Most Effective Types of Animation in Web Design
Emotion is frequently driven by motion. It might be the finishing touch that makes your website design just right for users. It gives a static user interface life and dynamics. A website may be unique, charming, entertaining, captivating, and enticing.
Are you looking for a cool animation graphic idea for your website? Don’t worry; we have several web design techniques that will dominate your screen in 2024.
Hover Animation
The classic of web motion graphics is hover animation. It is the most popular kind of online animation that is still becoming more popular. Why is it so well-liked? This is most likely because it is simple to implement and produces a fun user experience. It enables you to create stunning website outcomes with the least amount of work.
A web page can be made more visually appealing and engaging by using hover effects, which give it additional depth and dimension. Additionally, it might pique consumers’ interest and motivate them to explore more.
Website Navigation Animation
The navigation components provide the user with clear instructions. They aid in bringing visitors’ understanding of intricate website hierarchies to a more superficial level. Moreover, it can free up white space with the “less is more” approach to website content design used in creating these simple transitions, which maintain the main content area front and center.
Dynamic Background Animation
Using excellent background visuals is one of the most popular animations these days. This is an improvement over the image gallery, where your website’s background is animated and may be applied to specific areas or the entire page. These animations improve your website’s personality.
The main page features a silent backdrop movie or photo transitions that are displayed repeatedly. Animated backgrounds entice visitors to stay on the website longer.
You can get help from an experienced Barrie web design company that knows how to use dynamic background animation in website design to enhance user experience.
Slider Animation
Important content can be shown interestingly and appealingly by using well-designed website sliders. They free up space on the web page as well. Slider animation has evolved beyond the original simple carousel designs.
They come in a range of sizes and forms, and they interact differently. They can make a web page visually appealing.
Beautiful, high-resolution photos, intelligent copywriting, and eye-catching CTAs are all features of modern animated sliders.
Page Loading Animation
Many people find website loading delays to be annoying. Although it might not always be feasible to shorten loading times, animators are a standard tool web designers use to keep users interested.
Through the illusion of a shorter wait time, progression animations keep the user interested. These animations include a bar that moves across the screen gradually or a funnel that fills up as material loads.
Animation in Scrolling
“Above the fold” material is highly valued by many website designers. They add many other fascinating items, captivating pictures, and much information. Here’s the catch: On a typical media page, 66% of the attention is directed below the fold.
Because of this, utilizing the scrolling web animation approach is a crucial component of modern interaction design. Smooth scrolling improves user experience and boosts interaction. In long reads, it can establish a powerful emotional bond with readers.
Interactive Animation
An interactive animation occurs when a user acts on a website, like hovering, clicking, or scrolling.
These animations can take many shapes, ranging from straightforward button animations that change color as the user hovers over them to more intricate interactions like drag-and-drop or scroll-triggered animations.
For example, you may utilize interactive website animations to give your consumers more details about a product or service by offering a 360-degree perspective or an example of it in use.
There are so many unique ways to apply animation in web design and give website layouts life, from animated logos, liquid motion, and animated galleries to loading animation, hover effects, and other forms. Now, let’s have a look at what benefits it brings to the table.
Key Benefits of Implementing Animation in Website Design
Animations are employed when you need to make a unique website where all of the content sections interact with each other. The principal advantages of using the most excellent website animation are as follows:
Enhanced Design
Your website will come to life with the help of effective web animation techniques, making an impression that will last. The critical thing to remember is that the animations should complement your website’s design and usability, not replace it.
Should any animation effect malfunction or technological issues arise, you don’t want the usability of your website to suffer.
Boost Engagement
Do you remember how you used to spend hours watching cartoons on TV as a child? This is because animation has a distinct quality that draws in viewers.
Since most animation is utilized for entertainment purposes rather than as a business tool, viewers are naturally more likely to pay attention to animation than to conventional marketing videos.
Emotional Connection
Any UI element on a website can be improved using motion graphics. Because of this, logos are more bright and modern, grab the user’s attention immediately, and give them the details they require about your company.
Compelling logos arouses the audience’s emotions in addition to providing facts.
Increase Visitor’s Spending Time
Additionally, using website animations in a custom website as compared to a website template might lengthen users’ stays on your website. A visually appealing and captivating experience will encourage people to stick to your website and explore more.
This is especially helpful if you want visitors to interact with specific material on your website if you’re going to get their contact information, or if you want to guide them toward making a purchase.
Some Popular Examples of Animation in Web Design
One of the most essential components of visual storytelling is animated websites. Look at these most popular websites that have included cutting-edge design elements and have genuinely perfected the art of animation.
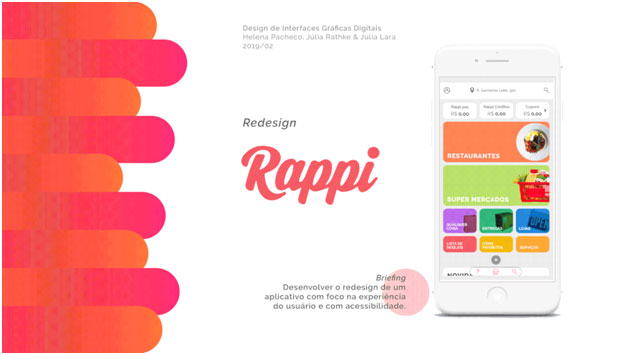
Rappi

Source: Behance
Here, the choice of colors is quite important. The primary, rounded sans-serif font and the orange hues, surrounded by tons of white space, all come together so well. However, the food delivery app’s illustration and animation methods are what shine here.
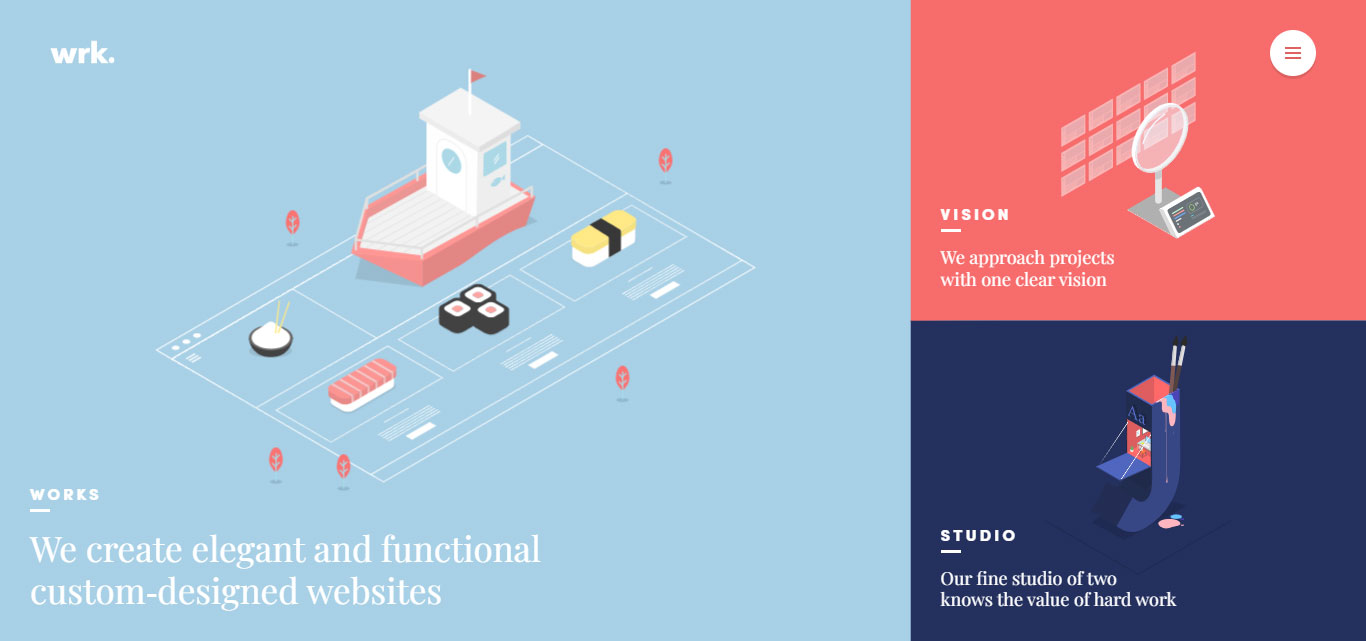
Waaark

Source: Waaark.com
Stylish and helpful custom websites are made by the French creative web studio Waaark. Similarly, it accepts the GSAP animation as one of its resources for fostering creativity. Beautiful yet understated animations may be seen just on the site.
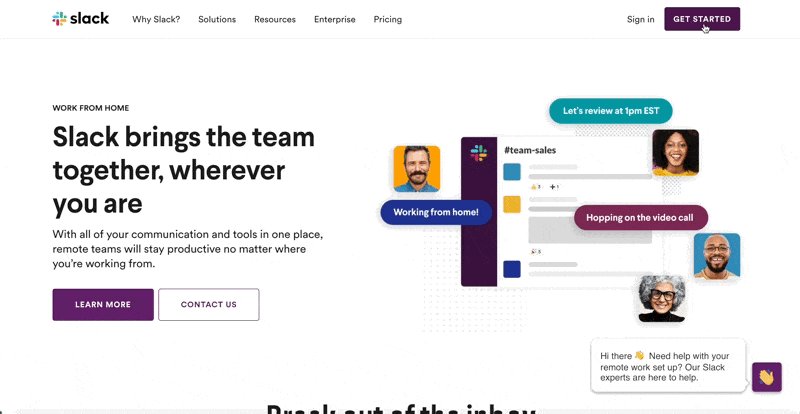
Slack

Source: Digital Harbor Foundation
It should come as no surprise that we are highly familiar with Slack’s website, given that we use it for daily communication. Not only is it excellent software, but it’s also a fantastic illustration of a landing page.
It’s a great concept to use trust value symbols right at the top of the page; we also adore the landing page animations, the wonderful demo movie, and the dashboard screenshot!
Wrapping Things Up
In a nutshell, the animation is all set to make headlines and shape the future of website design. From enhancing user experiences to developing engaging content and emerging executive techniques, animations are becoming a focal point of modern website design.
As designers experiment with the latest techniques, we can envisage how far animation can go and break all the boundaries of what is possible on the Internet.
If you are a novice at this, it’s always better to get the help of professionals. WebDesk Solution is a well-known web design company that can create a website that leaves lasting impressions and correlates your brand’s quality to your website’s quality. They can help you design your website with the proper use of animations in web design.
Thumb source: Freepik