Fortunately, Web development tools can make it easier to manage the whole process without sacrificing quality. In addition, they typically come with built-in security and automation features that will improve the efficiency of website applications.
With various web-based application tools for development being created and upgraded regularly, by the web development companies new jersey. It is sometimes difficult to choose which tool best fits your requirements.
This article will discuss the factors to consider when choosing the best tools for web development and present the top alternatives, ranging from beginner to advanced.
The Top 7 Web Development Tools for Beginning Web Developers
If you’re starting to work as a designer, these are the 7 most effective web development tools to help improve your productivity.
1. GitHub

GitHub is an open-source, cloud-based Git repository hosting service that provides an online-based, graphical user interface.
It’s a fantastic opportunity to increase your network and build your reputation as a web designer. It also includes flexible project management tools that allow organizations to adapt to any web development project, team or workflow.
The Key Features
- Codespaces. This includes everything you’ll require to set up an archive, including the text editor, bug-tracking tools, and Git commands. It’s available through Visual Studio Code or other editors that run on browsers.
- Automation. With GitHub, you can automate tasks like testing, CI/CD, managing projects, and onboarding.
- A wide range of integration possibilities. Expand the functionality of GitHub with various third-party web-based apps available through the GitHub Marketplace. Many integrations, including Zenhub, Azure Pipelines, and Stale, are only available to GitHub users.
- Mobile support. The mobile application of GitHub can be downloaded for iOS and Android, which allows users to manage their projects while on the move.
Cons
- Command-line knowledge. Experience with command lines is required to use GitHub effectively.
- Pricing. The price of its subscription is excessive when compared to other rivals.
2. Chrome Developer Tools

Chrome Developer Tools are a collection of tools for web editing and debugging built inside Google Chrome. Google Chrome browser.
With it, web developers can easily check and modify web pages’ designs, analyze JavaScript codes, and improve web page speed.
This tool for developing web applications provides useful commands and shortcuts to navigate its UI and perform specific tasks, such as disabling JavaScript.
The Key Features
- Lighthouse. A tool for performing audits on websites and generating reports based on performance accessibility, performance, and progressive web apps (PWA) SEO and progressive web apps (PWA). This lets users identify areas for improvement and implement actions accordingly.
- Web design features. Web designers can test designs for web pages and layouts using its Inspect Element instrument. It uses its dynamic Color Picker to extract colors from any element on the web and switch between colors.
- Console utility. This function is useful for debugging JavaScript code. Users can also write live expressions and pin them on their console to check their real-time performance.
Cons
- Long learning curve. For less experienced users, it will take time to study all tools for development available and understand how to utilize them.
- Limited code editing capabilities. It does not provide a means for web developers to edit or write the source code directly.
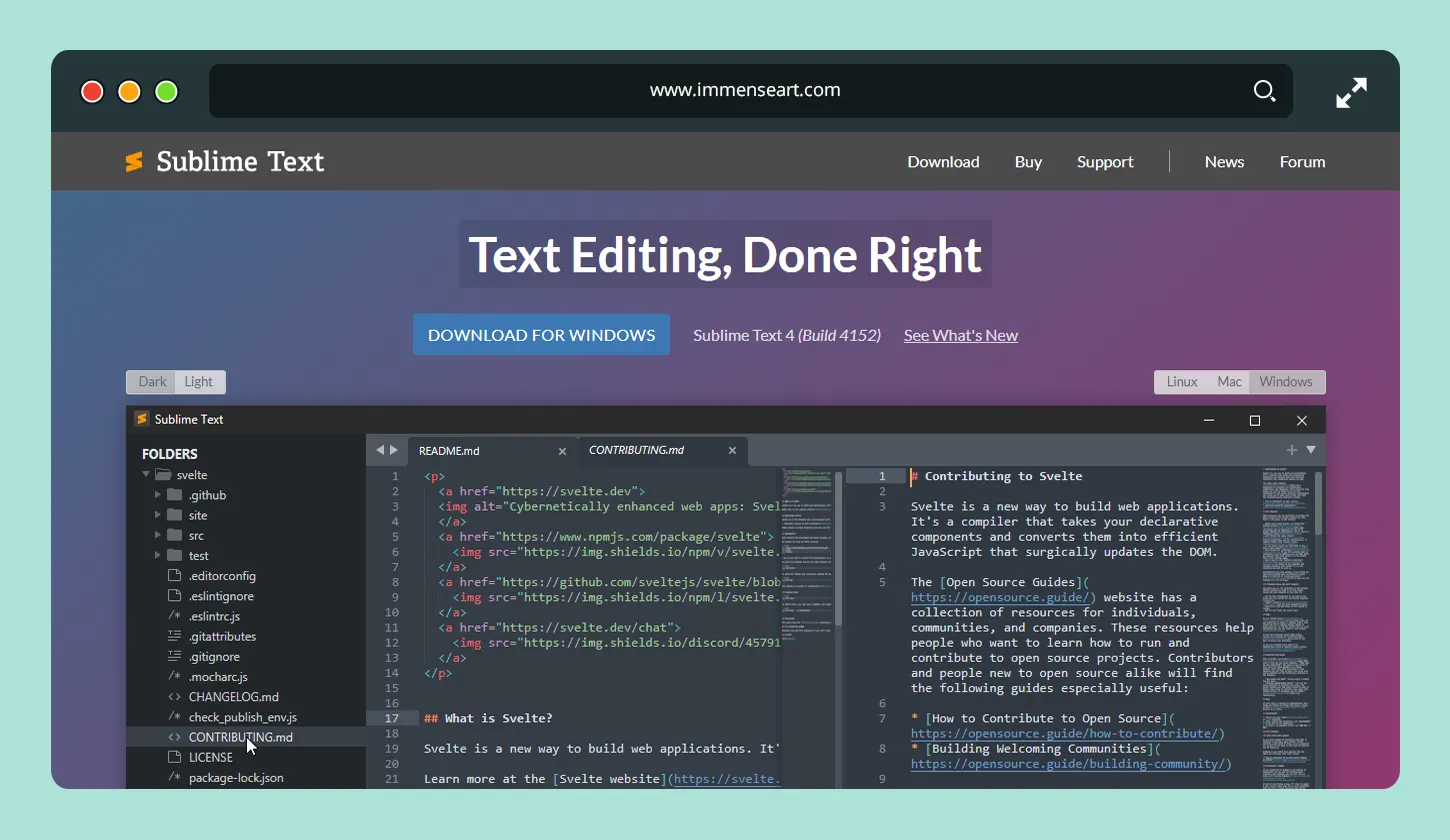
3. Sublime Text

Sublime Text is the ideal alternative for those who have just begun learning to code. It’s a text editor that can edit markup, code and prose.
It’s light, yet it offers the features you expect from an excellent text editor. For instance, developers can use simultaneous editing, which allows you to control multiple cursors and edit multiple lines of code simultaneously.
The Key Features
- Go to Anything. Users can quickly change between functions and files.
- Minimap. Shows the density and shape of the code for users. This can be useful in long editing code.
- JavaScript ecosystem support. Sublime Text’s sophisticated syntax-based features can be accessed through Typescript, JSX, and TSX.
- Python API. By using this API Python API, customers can install additional plugins that can enhance the capabilities that come with Sublime Text.
- Multiple choices. Users can search, modify names, alter the name and modify several code lines.
- Cross-platform functionality. The single software license can be used on any computer and operating system.
Cons
- There is no indexing capability. As a result, users cannot search for files and not slow the speed of code editors.
- Incessant payment pop-ups. Users cannot disable the continual pop-up which asks users to buy or update their licenses.
4. Marvel

Marvel is among the most effective wireframing tools that allow you to create quickly and efficiently various projects. In addition, the web-based collaborative design platform provides robust prototyping and features for user testing.
Thanks to its user-friendly interface, web designers and developers of all levels can use Marvel to design top-quality mockups and specifications for design requirements for web-based applications in a matter of minutes.
Features
- Handoff to developers. This tool automatically generates CSS, Swift, and Android XML code for elements and bundles it into URLs that can be shared.
- Tests with users. Get comments from stakeholders and your intended viewers by recording their audio, screen and video when using your prototype.
- Integrations. If you’re looking for ways to enhance Marvel’s capabilities in design, it is possible to integrate the platform of popular social media platforms such as YouTube and project management and productivity tools such as Dropbox, Microsoft Teams, and Jira.
- Customizable templates. Select hundreds of drag-and-drop templates to build wireframes to suit various devices.
Cons
- There’s no offline version. Because Marvel is a website-based app, users are unable to make use of the app without access to the internet.
- Lack of animation capabilities. Certain users have expressed their concerns regarding Marvel’s limitations in creating animations. This hinders their ability to design interactive prototypes.
5. Visual Studio Code

It is an open-source code editor used across Windows, Linux, and macOS. It has built-in features like syntax highlighting auto-complete and Git commands to help you code quicker and simpler.
In addition to the built-in debugger and terminal, It also supports software tools for analyzing code and integrations with other web-based development tools, such as Git, PHP CS Fixer and ESLint.
Features
Cons
- Issues with the stability of plugins. Users have complained that VS Code frequently crashes when running or installing several plugins simultaneously.
- Resource-heavy. This web-based development tool uses up a significant amount of space on the disk, which can slow down the system.
6. Node Package Manager (npm)

Node Package Manager (npm) is a JavaScript software registry that allows sharing and deploying of global or local packages.
JavaScript developers can utilize NPM to locate and install software packages for their network or server-side applications.
NPM packages simplify the development process since developers don’t need to create new code for every features their project needs.
Features
- Command line interface (CLI). The CLI for npm allows the users to download and control versions and dependencies of the packages.
- Security auditing capabilities. It can detect security weaknesses within your project and produces an evaluation report.
- Large Registry. Benefit from NPM’s public database of JavaScript applications, including its software and metadata.
- Repository. NPM is a repository that houses open-source projects. Developers can share their source software with users. The packages that are available in the npm repository are Angular, jQuery, and React.
- The application also has features for collaboration. For example, the Team plan lets users manage team permissions and integrate workflows.
Cons
- Dependencies problems. Problems can arise when people aren’t proactively managing their dependency versions.
- Performance decrease. Many developers have reported that adding dependencies makes the installation time slower, disrupting the flow of work.
7. Sass

Syntactically Amazing Style Sheets (SaaS) is one of the CSS framework’s most well-known preprocessors. CSS developers typically employ it to add logic to a CSS website’s syntax, including variables and nested rules and loops.
This tool for web development can also be used to learn how to build websites, as it allows you to change the colors, fonts, and other elements used by users. Furthermore, Sass facilitates easy design sharing across projects and within and allows for the seamless management of projects.
Features
- Built-in frameworks. Access to powerful authoring frameworks such as Bourbon, Compass, and Susy.
- Beginner-friendly. Web development tools are very simple to set up and don’t come with an arduous learning curve.
- Excellent reputation and huge community support. Top technology firms extensively use Saas. It also has a huge community with quick and efficient support to resolve bugs and release enhancements.
- LibSass. The implementation of Saas with C/C++ allows simple integration with various languages.
Cons
- The performance is slow when dealing with large files. Users might experience brief freezing or slow loading speeds, particularly when handling larger files.
- Longer time to compile. Compile Sass code requires the user to set up Ruby and LibSass.
Conclusion
The tools for Web Development are required to simplify the back-end and front-end development workflows. Selecting tools compatible with your budget and project size can affect the success of your project and its effectiveness.
They come in many forms, such as code or text editors, version control systems (VCS), Web frameworks and debuggers prototyping tools, libraries and containers software.
For this post, we’ve identified the top 7 web development tools available to both software Website Design Nj professionals and beginners alike.











