Storyboarding has already helped film-makers, animators, video-graphics, corporate projects and many more. On the similar lines, it can be a helping hand for web designers in managing their web projects smoothly. There are different types of website design and a storyboard helps in presenting different web page elements without any hassle.
This flexible tool is brilliant to help you get an exact idea of visualizing all your web elements like text, images, graphics, banners and other aspects beforehand. It is truly considered an ultimate tool for presenting your project and impressing clients.
Let us now learn a few basics before getting started in designing storyboards for your web design projects.
What is a Storyboard?

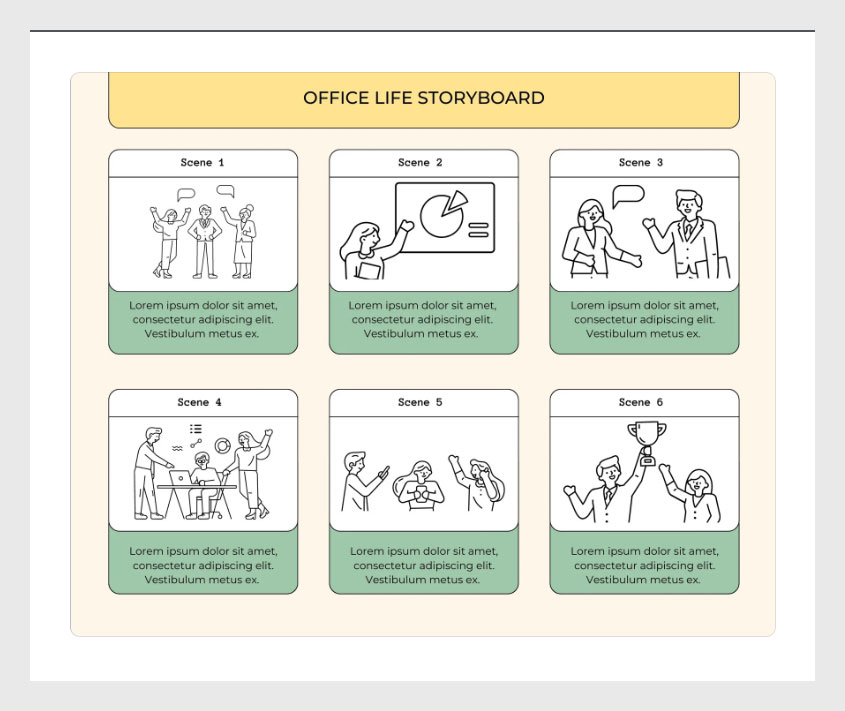
A Storyboard is an overall project description so that all stakeholders are on a common ground. This process involves creating a sequence of sketches/drawings or photos to present the shots so that the final project has the exact narrative. It is super efficient in delivering the project with less chance of errors.
What is a Storyboard in Web Design?
A Storyboard is a blueprint that defines the representation of your design project. It has a plethora of storyboard design elements with a unique style. When the initial project meeting is held, a storyboard is provided so that all website goals are well-defined and discussed. The web designer keeps all the input in mind and works on creating a marvelous design that sets the right look and feel of the site.
Difference between Website Storyboard & Website Wireframe
Where a website storyboard is useful in proper structural site planning in the form of a movie-like narrative, a wireflow mainly focuses on the site’s design specifications. The wireframe allows you to provide full information of all interactions in the page layouts.
Both storyboards and wireframes may seem very similar as both are helpful in mapping out different website components. The only difference lies in the aspect that the storyboard shows a detailed high-level representation of all interactions when user uses the site.
The Importance of Storyboard in Web Design
You must be wondering why you must choose storyboarding in web design when you have wireframes in play already? Well, website storyboarding is quite productive in making the web design process more simplified and efficient. Some of the key benefits of designing Storyboards in web designs include:
- Powerful to customize web projects as per clients requirements
- Reduced number of web design errors
- Money and Time Saving Approach
- Sets the tone of your web design correctly
- Helps in maintaining the consistency of tone
- Helps in building Sitemap swiftly
- The main focus lies on imparting best customer experience at all times
- Excellent Visualization of Final Project
Web Design Storyboarding Components
There are four different web design storyboarding components to help you ace your design processes easily. The in-depth insights about the same are shared below:
Wireframe
To tap into the world of real web design, you can walk-through the Wireframe without any hassle. This is because a wireframe helps in outlining fine details regarding the site flow and format. This interactive tool allows you to click and navigate through different items. Thus, it shares information on different site menus that helps in knowing the space every element needs in final designing of the site.
Content Ideas
You need to brainstorm different content ideas to get an overview of everything in one place. This enables you to manage the way different content gets shown to your site visitors. Remember: the chief goal of each site is to present all their content in an easily digested manner with attention-grabbing intent. This is important to manage the information included on every single web page.
Format
The format of storyboard refers to the simple basic layout that you wish for your site. It includes designing using different boxes of rectangular shape. This helps in defining the main base to help everyone know the exact look and feel of the site as described by the client. Remember there are no intricate details involved in the format just the core understanding of the final website.
Website Behavior
This is currently one of the most crucial aspects to note in imparting the best user experience. For that, a UX team is formulated so that the site’s behavior can be determined. It is also necessary to display the interaction between users and the website. Thus, it is perfect for sharing how your website should behave at every particular step of navigation. This also helps in verifying that the navigation occurs correctly and helps all site visitors to perform the best actions.
How to Make a Storyboard for a Website?
Want to learn the right way to make storyboards for websites? Well, there are a myriad of tools to help you design different types of website design storyboard available in the market. They help you in creating ultimate storyboards using website storyboard template. You can even have a look at several design storyboard examples to get inspiration for your design. We recommend using Canva tool to design best storyboards in no time.
Canva – Free Online Storyboard Creator
This free storyboard tool has a gigantic collection of storyboard templates for different types of website designs. Its user-friendly interface is perfect for designing top storyboards in a jiffy. Since it offers both free and premium plans, you can choose the one that suits your needs. Mind you! Its free plan is as amazing as the premium plan and enriches your storyboard with fantastic features. It is said to cater the needs of both beginners as well as professionals in no time.
The Bottom Line
By now, you must have anticipated how important is the use of different types of website design storyboards when knitting a perfect site layout. It is time you take care of all the main elements of web design storyboards and curate the best one for your site. We are sure you will love designing it in the best way possible.